A Adobe vem desenvolvendo o Photoshop Elements, sua ferramenta para edição e organização de imagens, há uma década. Cada versão ganha mais ferramentas, recursos adicionais e fica mais refinada, e o Elements 10 (US$ 90 segundo a Adobe Brasil, preço sem impostos) continua com o título de melhor editor de imagens para o consumidor que você pode comprar. Mas o organizador no Photoshop Elements 10 – um recurso cada vez mais importante – tem problemas de desempenho que acabam arruinando a imagem de todo o produto.

Análise demorada
A organização e o gerenciamento de imagens são mais importantes do que nunca, com câmeras DSLR capazes de tirar cinco ou mais fotos por segundo e gravando imagens imensas em cartões de memória de até 128 GB. Quando sou capaz de fazer mil fotos por hora, minha maior preocupação é em baixá-las rapidamente para o computador, eliminar rapidamente as imagens ruins e as duplicadas e enviar as boas para os amigos e família.
O organizador no Photoshop Elements 10 se sai bem na hora de descarregar as imagens, mas a partir daí as coisas começam a dar errado.
O recurso “Auto Analyzer” (algo como “analisador automático”), que estreou na versão anterior do software, encontra rostos nas imagens, avalia a composição (alta ou baixa qualidade, em foco ou borrada, em close ou não) e agora permite também procurar por objetos que apareçam em múltiplas imagens ou imagens duplicadas.
Para procurar por objetos – como uma bola de futebol – basta encontrar uma foto onde ele apareça e dar um comando para uma busca visual (visual search). Depois de receber os resultados, que são apresentados com uma porcentagem indicando a probabilidade de que contenham o que você procura, você pode refiná-los usando um controle que permite escolher entre “cor” ou “forma”. No fim da lista vi muitos itens que não faziam sentido, mas ao pedir para o programa priorizar a forma consegui melhorar os resultados.
A capacidade de procurar por duplicadas baseadas em semelhança visual, quando você tem milhares de imagens em um catálogo, seria uma incrível economia de tempo. Mas quando eu usei este recurso em catálogo com 20 mil imagens e vídeos, ele funcionou de forma muito lenta. O aplicativo levou cerca de um minuto para analisar um grupo de 171 imagens em minha estação de trabalho equipada com dois processadores Xeon, mas levou mais de 20 minutos para analisar o catálogo inteiro.
Em teoria é um tempo razoável, dada a quantidade de arquivos e a natureza complexa da operação, mas o analisador fechou inesperadamente algumas vezes enquanto estava trabalhando e algumas outras vezes enquanto eu analisava os resultados, o que tornou necessário reiniciar todo o processo, e esperar mais 20 minutos, a cada vez. Quando funcionou ele foi bastante eficaz em encontrar duplicadas, como imagens que descarreguei duas vezes no computador, e agrupou imagens com composição similar.

A Adobe diz que ouviu reclamações sobre as versões anteriores do Auto Analyzer, e que modificou o recurso para reduzir seu consumo de memória, deixando-o mais “leve”. Ainda assim, em meu sistema o Analyzer (que roda como um processo separado do Windows) consumiu quase tanta memória quando o Organizer, e também ocupou uma fatia considerável do poder de processamento.
Feito para o Facebook
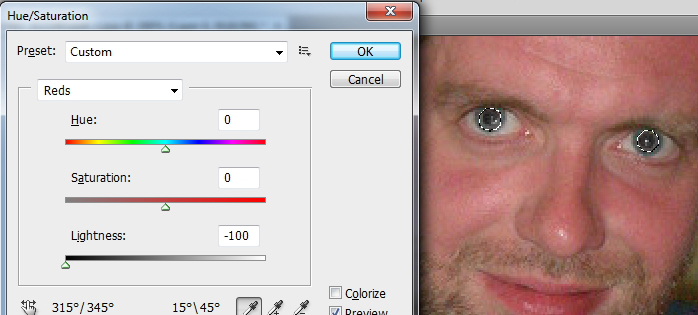
O reconhecimento de faces é outro recurso que depende do Auto Analyzer. Você pode usá-lo para identificar pessoas nas fotos e adicionar marcas a elas. No Photoshop Elements 10 você pode usar os nomes de seus amigos no Facebook. Primeiro é preciso autorizar o programa a se conectar à sua conta no site, para que ele possa baixar sua lista de amigos. Depois rode uma busca visual, o que irá gerar uma lista com rostos. Ele é bom na hora de identificar os rostos, e acertou mesmo em fotos tiradas com 30 anos de diferença, da mesma pessoa (eu) com e sem cabelo e tanto de pessoas olhando para a câmera quanto olhando para o lado.
Se você clicar com o botão direito do mouse em um rosto e começar a digitar um nome, o Elements automaticamente completa com o nome da pessoa no Facebook. Se você quiser publicar estas fotos no Facebook, as tags que você adicionou também serão publicadas. Infelizmente o processo para aprovar/excluir fotos é trabalhoso: não há atalhos de teclado, clicar no ponto certo para excluir uma foto é difícil e o recurso frequentemente apresentou rostos que eu já tinha visto. Um mecanismo similar no Picasa 3.8, uma alternativa gratuita da Google, é muito mais rápida e mais fácil de usar.
Quer editar suas fotos?
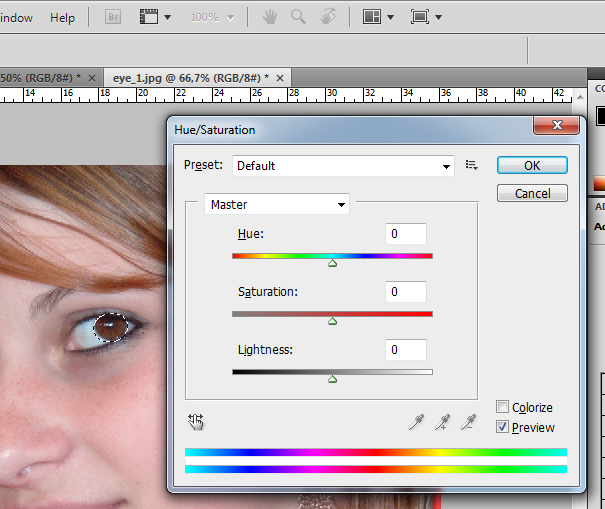
Caso você queira retocar suas imagens antes de publicá-las, saiba que o editor do Elements 10 tem alguns recursos novos, incluindo três novos guias passo-a-passo. O “Picture Stack” divide sua imagem em 4, 8 ou 12 blocos e os monta em uma espécie de “colagem”. Já o “Orton” aplica um visual “de sonho” às fotos, o que pode produzir resultados interessantes, especialmente em retratos.
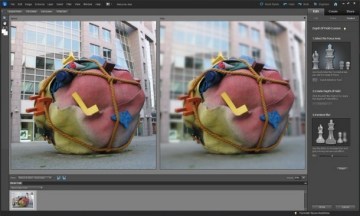
Outro guia é o “Depth of Field”, que ajuda a borrar o fundo das fotos para dar mais destaque ao assunto principal. Isso não é algo muito difícil de fazer com as ferramentas já existentes, e não acho que o guia economize muito tempo. Além disso, o guia é meio “chato” com a sequência das operações: um dos primeiros passos, por exemplo, é selecionar o fundo da imagem. Mas em casos onde o objeto em primeiro plano é pequeno demais, é mais fácil selecionar o primeiro plano e inverter a seleção. Mas quando tentei fazer isso no guia, ele se encerrou sem cerimônia, e tive de começar de novo.
O Elements 10 também tem 30 novos padrões, e você pode usar o novo “Smart Brush” para aplicá-lo a partes da imagem. A ferramenta basicamente é uma combinação das ferramentas de seleção rápida e preenchimento: selecione as áreas da imagem onde quer aplicar o padrão e elas serão preenchidas automaticamente. Funciona, mas é algo do que a maioria das pessoas provavelmente não irá precisar, porque só economiza um passo.
Outro recurso permite adicionar texto em um caminho (path) ou à forma de um objeto. Desenhe uma linha, caixa ou círculo, por exemplo, e você poderá colocar texto sobre estas formas. Este recurso existe no Photoshop e no Adobe Ilustrator há eras, mas aqui há uma limitação: depois de criar um objeto você pode editar seu tamanho e forma puxando ou empurrando os pontos de ancoragem, mas depois de adicionar texto você só poderá modificar o tamanho do grupo.
O organizador precisa de organização
Gosto do fato de que o Photoshop Elements 10 tem muitos dos recursos e uma interface similar à do Photoshop CS 5.1, e gosto de usar o editor. Mas o organizador, com tantas ferramentas potencialmente úteis, continua a sofrer de sérios problemas de desempenho, e sua integração com o editor continua sendo ruim, apesar dos esforços recentes da Adobe.
O organizador do Elements 10 simplesmente não consegue competir com o Picasa 3.8 da Google, que oferece muitos recursos similares, incluindo a marcação de faces e a eliminação de duplicadas, mas em um pacote mais flexível, gratuito e com melhor desempenho. Se a Adobe quer que seu produto tenha sucesso, a empresa precisa melhorar o desempenho e flexibilidade de sua ferramenta, para que ela consiga superar o que está disponível gratuitamente.
Photoshop Elements 10
| Fabricante: |
Adobe Systems Incorporated |
| Pontos fortes: |
– Novas ferramentas e guias para facilitar a edição de imagens
– Integração com o Facebook |
| Pontos fracos: |
Organizador é lento e imprevisível |
| O Photoshop Elements 10 tem muitos dos recursos e uma interface similar à do Photoshop CS 5.1, mas o organizador continua a sofrer de sérios problemas de desempenho e não consegue competir com ferramentas similares e gratuitas como o Picasa 3.8, da Google. |
| Preço: |
US$ 90,00 |